основы создания сайтов
HTML и CSS с нуля для начинающих
Выучи HTML и CSS и научись создавать сайты с нуля!
Подробные уроки в видео-формате с домашними заданиями и практикой.
76 Видео • 15 часов 56 минут • Домашние Задания • Макеты для практики
Программа курса
Основы HTML и CSS
43 видео, 10 часов 20 минут
- 01. Введение
- 02. Установка редактора кода
- 03. HTML теги (теория)
- 04. Создание скелета HTML документа
- 05. HTML теги форматирования текста
- 06. CSS селекторы и свойства (теория)
- 07. Свойства для стилизации текста + домашнее задание
- 08. Инструменты разработчика - DevTools
- 09. Изображения и ссылки (img, a)
- 10. Растровая и векторная графика, форматы изображений (png, jpg, svg) + домашнее задание
- 11. HTML Таблицы (table, tr, td, th, tbody и др.) + домашнее задание
- 12. Блочные и строчные элементы (div, span)
- 13. Работа с фоном. Часть 1
- 14. Работа с фоном. Часть 2 + домашнее задание
- 15. Справочники
- 16. Наименование классов
- 17. Создание простой HTML страницы (практика)
- 18. HTML формы (form, input, textarea, button) + домашнее задание
- 19. Псевдоклассы
- 20. Границы (border, outline)
- 21. Создание формы регистрации (практика)
- 22. Позиционирование (relative, static, absolute, fixed)
- 23. Позиционирование (практика) + домашнее задание
- 24. Псевдоэлементы (before, after, first-letter, first-line)
- 25. HTML5 теги (header, nav, footer, article и др.)
- 26. CSS3 свойства
- 27. Основы flexbox + домашнее задание
- 28. Доработка страницы (HTML5, CSS3, flexbox)
- 29. Селекторы, псевдоклассы + домашнее задание
- 30. Приоритеты селекторов
- 31. Единицы измерения (em, rem) + домашнее задание
- 32. HTML теги (abbr, code, cite, blockquote и др.)
- 33. Стилизация кода (HTML, CSS) + домашнее задание
- 34. Вертикальное выравнивание (vertical-align)
- 35. Обтекания (float, clearfix)
- 36. Видимость элементов (display, opacity, visibility)
- 37. Специальные символы
- 38. Префиксы (-webkit-, -moz-, -ms-)
- 39. Вставка видео и аудио (video, audio, source)
- 40. Google fonts, локальные шрифты + домашнее задание
- 41. Основы адаптивной верстки (media queries) + домашнее задание
- 42. Цвета (HEX, rgb, rgba)
- 43. Возможности Brackets и плагины
Верстка адаптивного сайта с нуля
16 видео, 2 часа 49 минут
- 01. Введение
- 02. Основы работы с Photoshop
- 03. Основы работы с Abode XD
- 04. Подготовительные работы
- 05. Верстка шапки сайта
- 06. Верстка текстового блока
- 07. Верстка фотографии
- 08. Верстка контактов
- 09. Верстка страницы "Об авторе"
- 10. Верстка страницы "Контакты"
- 11. Адаптация сайта под разные устройства. Часть 1
- 12. Адаптация сайта под разные устройства. Часть 2
- 13. Favicon, мета-теги
- 14. Кроссбраузерная и валидная верстка
- 15. Домен и хостинг. Размещаем сайт в интернете
- 16. Что делать дальше? План развития
Трансформация и анимация
17 видео, 2 часа 47 минут
- 01. Простая трансформация
- 02. Точка трансформации
- 03. Объединение трансформаций
- 04. Создание перспективы
- 05. 3D Трансформация
- 06. Создание 3D карточки
- 07. Создание наклонной навигации
- 08. Работа с масштабом элемента
- 09. Работа с translate
- 10. Создание 3D куба
- 11. Создание анимации
- 12. Временные функции
- 13. Еще свойства для работы с анимацией
- 14. Создание нескольких анимаций
- 15. Анимация 3D куба
- 16. Создание анимированных пузырей
- 17. Правильная анимация
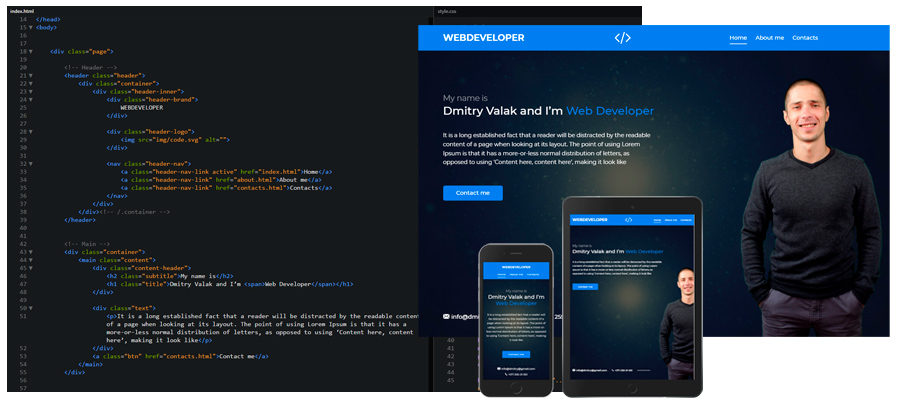
Адаптивный сайт который вы сделаете сами с нуля
Вы самостоятельно сделаете свой первый адаптивный сайт-портфолио,
повторяя действия на экране и закрепляя знания, которые вы получите в уроках.

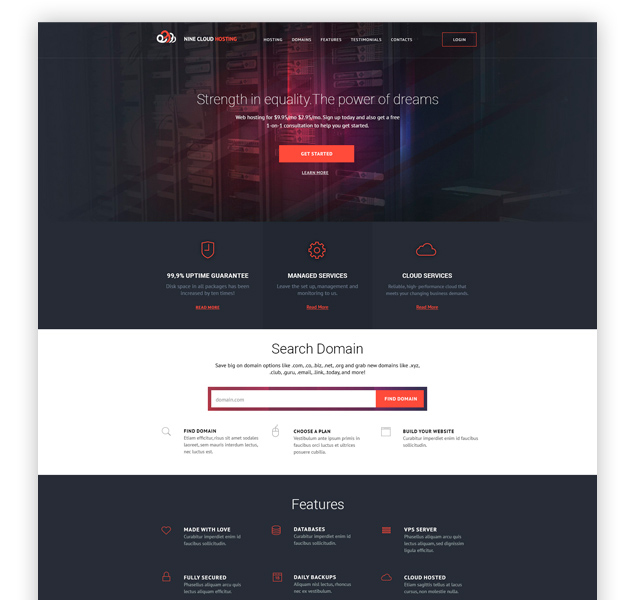
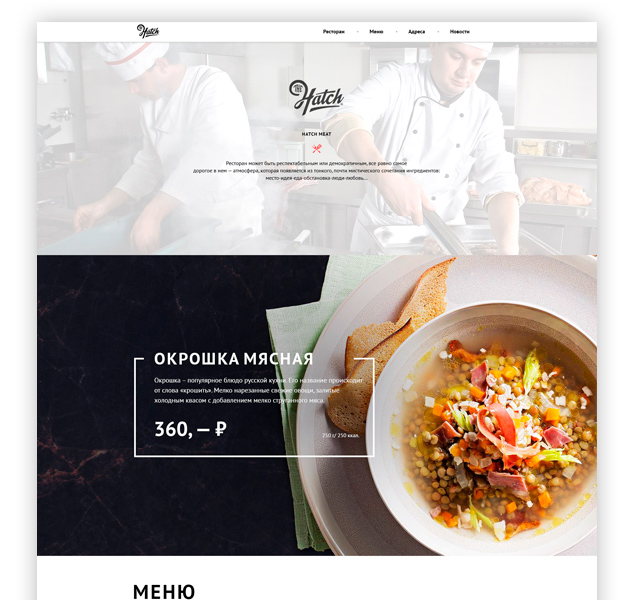
Дополнительные макеты для самостоятельной практики
Вы так же получите макеты для самостоятельной практики. Два макета в формате PSD.
Макеты на темы: хостинг и ресторан!



Автор курса Дмитрий Валак
Front-end разработчик. Практик верстки сайтов.
Созданием сайтов занимаюсь с 2012 года. Работал в нескольких ИТ компаниях и наработал более 10 000 часов в создании сайтов различной сложности.
Веду свой youtube-канал, где делюсь опытом совершенно бесплатно!
Провожу живые курсы в городе Рига при поддержке Латвийского Университета.